Привет - привет дорогие участники проекта "Стильный блог-легко!". Хочу поблагодарить вас за проделанную работу в первом этапе проекта. Я понимаю, что постановка целей и определение целевой аудитории очень сложное задание, но вы все молодцы, справились с задачей.
Каждому участнику в комментариях под отчетами, я оставила небольшие послания, если вы их не прочитали, загляните в отчет. А тем, кто вдруг не успел добавить отчеты в линки, можно оставить ссылки в комментариях до 9 мая.
Ну, а сегодня у нас 2 Этап и мы будем создавать украшения для наших блогов.
И первое, что мы сделаем, это выберем цветовую гамму для нашего блога. На сайте pinterest можно найти уже готовые цветовые сочетания. Советую выбирать не больше 5 оттенков. Из них должны быть 1-2 основные и 4-3 дополнительные.
При выборе цветовой гаммы блога, вы должны помнить, что главное в блоге это вы и ваши тексты, а все остальное только дополняет это. Выбирайте те цвета и оттенки, которые бы раскрывали вас и ваши работы. Например, если в жизни вы любите все яркое, сочное, ваши работы полны жизнерадостности, задора, то и блог должен выглядеть подобно вашему отражению.
А если, вам нравится консервативность, минимализм, строгость, акценты на деталях, тогда лучше сделать акценты на заголовке, шапке и аватаре блога.
Для своего блога я выбрала минималистичный дизайн и вот такую палитру:
Фон блога будет белый, главные оттенки синий и зеленый, светлые оттенки дополняющие.
Подбор шрифтов для оформления тоже должен быть продуманным. Шрифты лучше выбирать без излишних завитков, печатные, возможен небольшой наклон (курсив). Главное, чтобы шрифт был читабельным и приятным. Выбирать следует не более 3 разных видов: для названия, дополнительной информации и текстов.
Если вы загрузили в свой блог уже готовый скачанный шаблон, то в нем уже готова цветовая гамма и подобраны шрифты. Вам останется только сделать шапку блога, аватар и убрать лишние виджеты на боковой панеле.
Для стандартных шаблонов blogger предусмотрено изменение палитры блога и шрифтов.
Давайте приступим...
В своем блоге я выбрала тему Soho и буду использовать в ней свою подборку цветов.
Для этого захожу во вкладку "тема" и нажимаю кнопку "настроить"
Открывается окно с настройками. Внизу можно сразу посмотреть как наши настройки будут смотреться в блоге
Первое, что я хочу изменить, это удалить картинку с котом. Захожу во вкладку фон...
В маленьком окне, показана картинка, нажимаю удалить картинку. Если нажать на стрелочку рядом с картинкой, то появится меню, где можно подобрать картинку по вкусу. Я решила оставить без нее.
Теперь перехожу во вкладку "дополнительно". Здесь я буду изменять цветовую гамму и подбирать шрифты. Каждую вкладку изменяю по очереди, начиная с "основная часть"
Возле окошек с выбором цвета вы можете увидеть строку с решеткой, цифрами и буквами - это названия цветов в общем цветовом круге. Чтобы узнать названия выбранных вами цветов, зайдите на сайт Color Hunter
Нажмите кнопку upload an image рядом с поисковой строкой и загрузите свое изображение.
После загрузки вы увидите вашу палитру, а внизу подпись с названием ваших оттенков. копируем их и вставляем в строку в блоге.
Подберите сочетания цветов в каждом окне настройки. Вот так выглядит мое сочетание. Конечно без контент наполнения оформление выглядит пусто, но сочетание шрифтов и цвета меня устраивает. Я выбрала 2 стандартных шрифта Time New Roman и Georgia, поиграла с размерами.
После подбора цветовых оттенков, шрифтов, приступим к разработке шапки блога.
И мы будем работать с сайтом Canva. Чтобы начать работу необходимо зарегистрироваться или войти при помощи социальной сети.
Этот сайт мне очень полюбился, у него удобный интерфейс, много готовых бесплатных шаблонов для разных социальных сетей, возможность создавать свои варианты дизайна, скачивать их на свой компьютер и использовать для любых целей.
Прежде чем приступить к работе над созданием шапки блога, предлагаю вдоволь поиграться с сайтом, если у вас позволяет время) Я могу "сидеть" тут целый день))
Ну, а теперь приступим к созданию шапки. Для этого нажимаем кнопку "использовать специальные размеры" в правом верхнем углу.
В появившихся строках введем размеры шапки блога. Я выбираю 1500х200 пикс и нажимаю создать. При таких размерах шапка блога будет узкой. Если вы хотите сделать шире, измените значение ширины до 500-550 пикс.
Слева нам предлагают варианты макетов, в которые вы можете добавить свои изображения и они автоматически загрузятся по размеру с выбранными областями.
Я выбираю вкладку фон и выбираю из предложенных вариантов модный мраморный, меняю на серый цвет.
Теперь я хочу добавить текст и перехожу в одноименную вкладку. Скажу сразу, шрифты на сайте отличаются от стандартных шрифтов шаблона блоггера. Выбирайте наиболее похожий или сочетающийся.
Чтобы сохранить получившуюся шапку блога к себе на компьютер, нажмите кнопку "скачать".
Также вы сможете создать любые оформления для своего блога, в том числе и красивые баннеры для постов.
Теперь давайте оформим аватар для блога. Для этого выберете фото, которое хотите разместить.
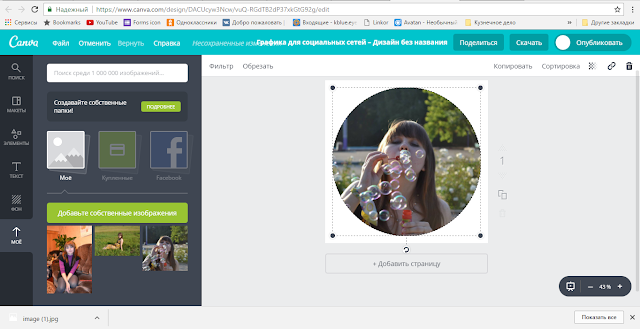
Снова заходим на сайт Canva, выбираем шаблон "графика для социальных сетей".
Переходим в раздел "элементы" - "рамки", выбираем любую рамку с изображением природы, добавляем на рабочее поле и подбираем размер.
Переходим в раздел "мое". Здесь вы можете загрузить свою фотографию или выбрать из фотографий вашего профиля на Facebook. Размещаем фото в рамку и оно автоматически подгоняется по размеру. Нажимаем скачать.
Если вы хотите добавить текст-приветствие, тогда вам необходимо выбрать прямоугольный формат шаблона, рамку разместить выше, а текст ниже.
Все созданные шаблоны рекомендую сохранить в отдельной папке на компьютере, так как в следующем этапе, мы будем загружать их в блог.
И так, задание для 2 Этапа проекта "Стильный блог-легко!", написать в отчете:
1 Какую цветовую палитру вы выбрали и почему?
2 Какое сочетание шрифтов вы выбрали?
3 Сделать скриншот блога с отредактированными цветами и шрифтами.
4 Создать дизайн шапки блога и аватара с помощью сайта Canva. Создать другие дополнительные элементы - пожеланию.
5 Задать вопросы)
До встречи 15 мая в третьем этапе проекта "Стильный блог-легко!".




















Как интересно, не знала про такой сайт, если найду время, попробую что нибудь новенькое сделать.
ОтветитьУдалитьСпасибо большое за полезную информацию! Буду работать :)
ОтветитьУдалитьЯ как всегда опазДашка))))) http://podarunok-duvo.blogspot.com/2017/05/2.html - хотя в конечном результате шрифты мне не нравятся ((((
ОтветитьУдалитьКсюша, спасибо за такую полезную информацию!!! Вот мои итоги по этому этапу http://maryaleshina.blogspot.ru/2017/05/2_18.html
ОтветитьУдалить